tailwindcss typography prose code Blocks Overflow View
July 28, 2023
After my post yesterday I noticed my code blocks were overflowing on blog pages. Thankfully there's an easy fix to that issue, but it took me a bit to find.
The problem
I'm using the @tailwindcss/typography package to handle the rendering of my markdown into the actual blog posts. This provides a simple way to quickly style, with 0 effort on my part.
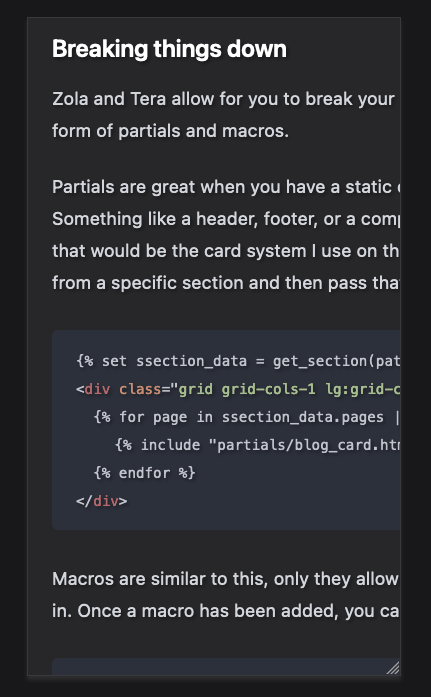
However, out of the box, I noticed that my code blocks were causing weird viewing behavior on small screens. The screen would overflow, with the code block hanging off the screen. This would cause my text to also overflow, creating a poor user experience.

(Ironically I ran into the issue for a second time adding that screenshot!)
The fix
You'll need to update your class list where you're using prose to include a few more items:
prose-pre:max-w-[85vw]md:prose-pre:max-w-none
In this case, the pre item is what controls the code block width.
You'll want to repeat this for anything else you have overflowing (such as images). The full list of items you can override can be found here.
Here is the code that ended up fixing my problem (I'm sure there are better ways of handling this):
<div class="prose prose-invert prose-lg pt-12 prose-pre:max-w-[85vw] md:prose-pre:max-w-none prose-img:max-w-[85vw]">
{{ page.content | safe }}
</div>
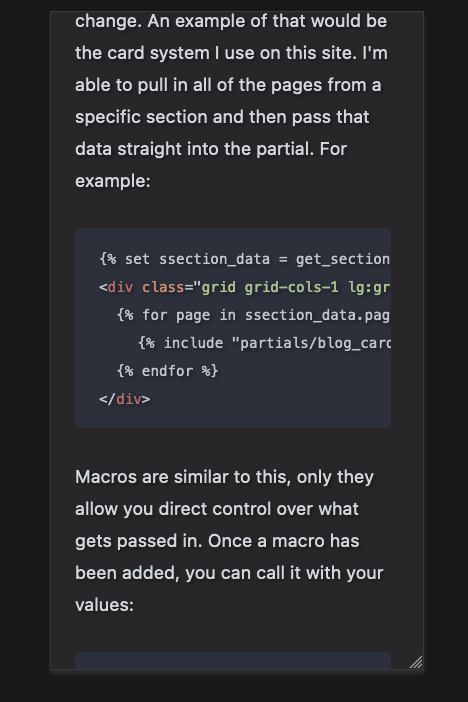
Which gave me the following:

Success!
I hope you found this helpful and maybe even solved your problem!